Manton and Daniel talk about iA Writer’s new support for publishing directly to Micro.blog, and segue in to a conversation about the pragmatism of trying to improve SEO for pertinent terms such as “Micropub” and “WordPress.”
Often, while building a website, clients and designers will ask something like:
Will you make the links open in a new tab so we don’t take people off the site?
Can We Build Trustable Hardware? by Andrew “bunnie” Huang
I’ve concluded that open hardware is precisely as trustworthy as closed hardware. Which is to say, I have no inherent reason to trust either at all. While open hardware has the opportunity to empower users to innovate and embody a more correct and transparent design intent than closed hardware, at the end of the day any hardware of sufficient complexity is not practical to verify, whether open or closed. Even if we published the complete mask set for a modern billion-transistor CPU, this “source code” is meaningless without a practical method to verify an equivalence between the mask set and the chip in your possession down to a near-atomic level without simultaneously destroying the CPU.
Let’s take some privacy back. If Spectrum is your internet service provider you should take a minute to go here and opt-out of everything. If you have a different ISP, reply with the correct link for them.
people in my neighborhood have been tacking up kids drawings to the telephone poles and I love it. ❤️📷🌈 #mbmay micro.welltempered.net/2020/04/2…

💬 “There is, in practice, no such thing as autonomy. Practically, there is only a distinction between responsible and irresponsible dependence.” —Wendell Berry www.plough.com/en/topics… #mbmay micro.welltempered.net/2020/04/2…
💬 “The history of the U.S., the history of Americans, is the history of reconciling the unreconcilable: individual freedom & community freedom. There is no way to reconcile the enduring psyche of the slaveholder with the enduring psyche of the enslaved.” – Ibram X. Kendi
💬 Laugh it up, fuzzball! source
💬 Luminous beings are we, not this crude matter. source
Support USPS! Text ‘USPS’ to 50409 or visit resist.bot to set up iMessage on iPhone, iPad, or Mac. 🦅📬📦 🇺🇸

Day 1 of the 30 day photo challenge Elysian Park 📷 see more photos
Thought of @danielpunkass and Swish (maybe this should go on the marketing page?): The Color of Noise: What Do Hues Have to Do with Sound?
Added an update to CSS I added to the Hello theme about missing img { height: auto } in Hello theme .
Labor Day Weekend Wisdom™ We all feel out of place—overwhelmed by the complexity, inscrutable errors, and roadblocks that are an everyday fact of life—all the time.
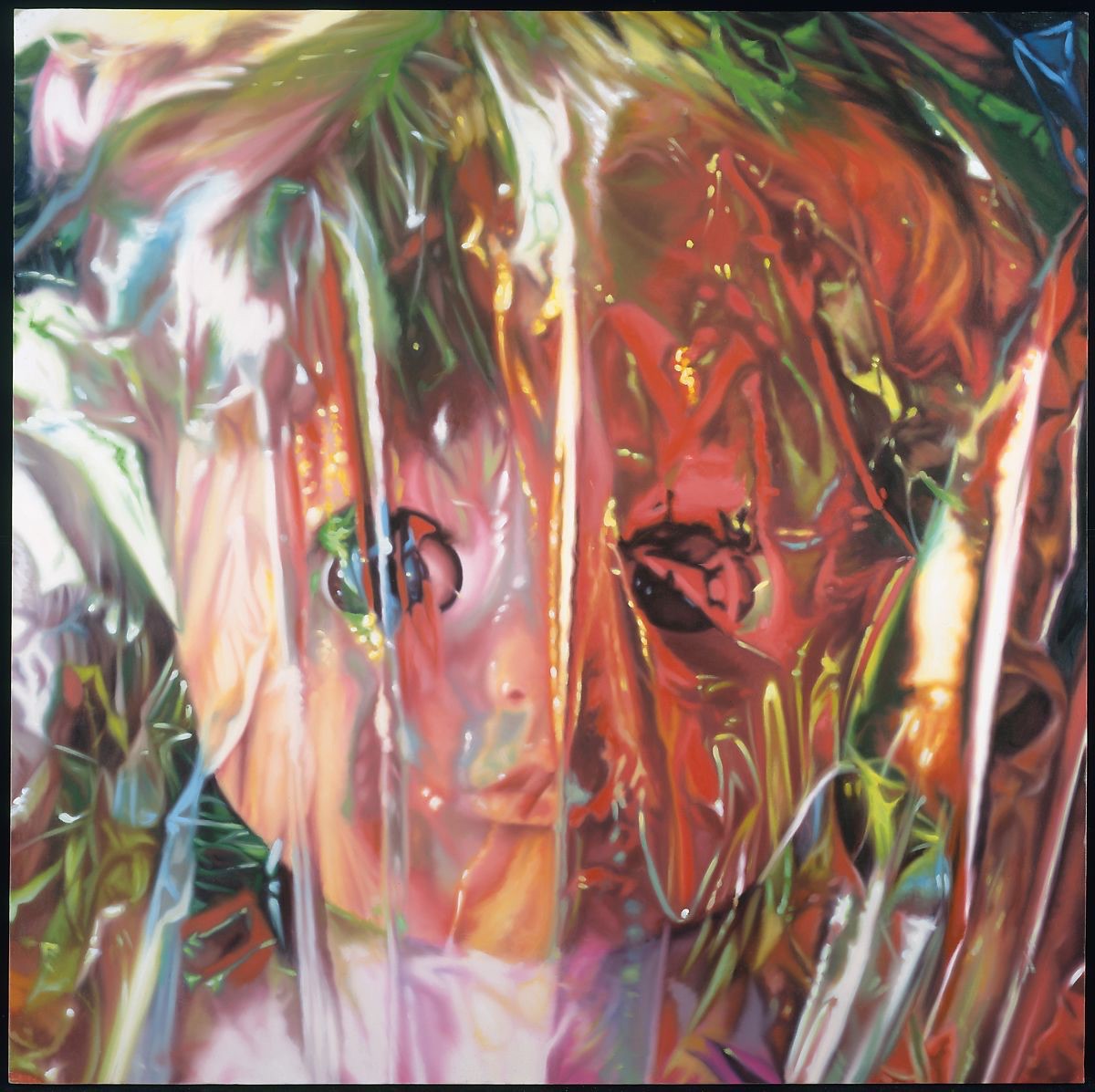
James Rosenquist | Gift Wrapped Doll #16 | The Met www.metmuseum.org/art/colle…

If you are not safe at the Garlic Festival, where are you safe? www.kqed.org/news/1176…
📜 IndieWeb transcript @manton with @t and @aaronpk on @monday via the 8 July newsletter
CSS I added to the Hello theme
Update 30 August 2019 Hello theme is missing img { height: auto }, added below.
CSS I added to the Hello theme, the only dark theme in the micro.blog theme gallery. It even has a light/dark switcher! See modifications at m.rdela.com (if you are coming from elsewhere).
img {
display: block;
max-width: 100%;
height: auto; /* hello theme is missing height: auto */
}
.logo__cursor,
.logo__mark,
.footer .copyright span:first-child {
display: none;
}
body.dark-theme {
background: #000;
}
.dark-theme .header,
.header {
background: transparent;
}
.content {
flex-direction: column;
flex: 1 auto;
align-items: center;
margin: 40px 0;
padding: 0 20px;
}
p.h-entry,
.post {
width: 100%;
max-width: 760px;
text-align: left;
padding: 20px 0 40px;
margin: 0 auto 20px;
}
p.h-entry:not(:last-of-type),
.post:not(:last-of-type) {
border-bottom: 1px solid #dcdcdc;
border-bottom: 1px solid var(--light-border-color);
}
.dark-theme p.h-entry:not(:last-of-type),
.dark-theme .post:not(:last-of-type) {
border-color: #4a4b50;
border-color: var(--dark-border-color);
}
.post-content {
margin-top: 20px;
}
.post-content p:last-of-type {
margin-bottom: 0;
}
.post-meta {
font-size: 1rem;
margin: 0;
}
.post-title {
font-size: 1.875rem;
margin: 0;
}
.logo__cursor hides the blinky “cursor,” down with all blinky things
.logo__mark gets rid of the > shaped SVG thing in front of the site name
.footer .copyright span:first-child hides the incorrect “Powered by Hugo” link.
body.dark-theme and .dark-theme .header darken the background from #292a2d and #252627 to true black (#000) for enhanced contrast and battery saving on mobile devices with OLED screens. To make the light theme header transparent, which looks better and more pleasantly minimal to me, we add plain .header in addition to the more specific .dark-theme .header, which we need to override a preexisting more specific declaration.
Do you think I should PR any of these changes? (See live at m.rdela.com.) Or are they worthy of a new theme? I could alter or remove those elements altogether instead of hiding them. I have a few more ideas for changes to the color and text scale/sizing as well. Suggestions welcome!
I wrote a post about the Evite breach you can send to friends and family if the need arises rdela.com/evitten-t…
Watch this video on the lawless giant internet conglomerate site about how the huge tech companies have become unaccountable and impossible to regulate tools of political criminals and oligarchs. Please share! 😬 www.youtube.com/watch
🎞📷🌊 waves 👋 of beautification via @miraz / micro.blog newsletter miraz.me/2019/06/0…
way to go @danielpunkass MARSEDIT 4 BETA

